Die Nachteile einer langsamen Webseite liegen auf der Hand. Sie ist schwerfällig zu bedienen, spricht den Nutzer nicht an und beeinträchtigt im schlimmsten Fall sogar die Rankings in den diversen Suchmaschinen. Wie Sie Ihre WordPress Seite schneller machen können, erfahren Sie in diesem Artikel.
Vieles können Sie selbst erledigen
Wir haben diesen Artikel geschrieben, um Webseitenbetreibern zu helfen sich selbst zu helfen, die Leistung ihrer Webseiten zu verbessern. Dabei können Sie auch nur einen Teil der Tipps umsetzen, um die Performance Ihrer Seite erheblich zu verbessern. Denn meist ist es besser ein wenig zu tun als gar nichts. Wenn Sie Hilfe bei der Umsetzung benötigen, können Sie uns auch direkt kontaktieren, wir sind darauf spezialisiert WordPress Webseiten nachhaltig und langfristig schnell zu halten.
Sollten Sie über ein leistungsorientiertes Redesign Ihrer Webseite nachdenken, finden Sie hier alle wichtigen Informationen zur Website Entwicklung.
Inhaltsverzeichnis:
- Caching
- Bilderkomprimierung
- Gutes Hosting
- Plugins
- CSS und JS minifizieren
- Statische Inhalte cachen
- Ein CDN benutzen
- Die Options Tabelle der Datenbank bereinigen
- Weniger Markup nutzen
- Externe Anfragen verringern
Bevor es nun zu den praktischen Tipps geht, möchten wir Ihnen einmal aufzeigen, wie es überhaupt passieren kann, dass Ihre WordPress Webseite langsam wird. Was mit Ihrer Seite eventuell nicht stimmen könnte und welche Tipps für Sie am effektivsten sind.
Wie wird eine Webseite langsam?
Probleme mit der Leistung Ihrer Webseite lassen sich in zwei Gruppen unterteilen:
Backend Probleme
Dies sind die Probleme, die noch vor dem Anzeigen der Seite, auf Ihrem Server auftreten können. Sie müssen wissen, WordPress ist ein datenbankgestütztes Content Management System. Die Seiten und Beiträge liegen nicht statisch auf Ihrem Webserver, sondern werden dynamisch erzeugt. Dabei werden Theme, Plugins und Datenbankabfragen aufgebaut. Je nachdem welches Theme, oder welche Plugins Sie nutzen, kann dies schneller oder langsamer von statten gehen.
In der Regel werden Probleme in diesem Bereich verursacht von:
- schlechtem Hosting
- Langsamen Servern
- komplizierten Datenbankabfragen
- schweren Plugins
- verschachtelten Themes
Eine langsame TTFT (Time to First Byte) kann bereits Anzeichen auf Backendprobleme geben. Dieser Wert spiegelt die Zeit wieder, der von der ersten Anfrage an Ihren Server bis zu dessen Verarbeitung verstrichen ist. Erst dann beginnt der Server Daten an Ihre Nutzer zu senden.
Auch wenn man dies meist nicht gerne hören mag, ist bei schwerwiegenden Backendproblemen ein Serverwechsel, oder die Anpassung des Hostings immer der erste Schritt in die richtige Richtung. Backend Probleme lassen sich auch durch Laien schwerer beheben, allerdings gibt es Mittel und Wege und ein Großteil der Probleme lässt sich bereits durch ein gutes Caching beheben.
Frontend Probleme
Unter diese Kategorie fallen nun all die Probleme, die beim Laden der Seite auftreten. Die Performance der Webseite wird durch folgende Probleme beeinträchtigt:
- Zu große Dateien (Bilder, CSS, JS)
- Zu viele Dateien (Seiten über 1MB)
- Langsame Auslieferung der Dateien
Dieser Bereich lässt sich von nicht-technischen Personen leichter optimieren als der Backendbereich. Unnötige Plugins löschen, ein paar Zeilen CSS löschen und Bilder komprimieren bekommen Sie mit ein wenig Übung bereits selbst sehr gut gemeistert. Kompliziert wird es erst, wenn Sie sich nicht von bestimmten Plugins, die Ihre Seite verlangsamen, trennen möchten.
Die Fehlerdiagnose
Um die Performance Ihrer Seite zu überprüfen gibt es einige verschiedene Tools auf dem Markt. Wir stellen Ihnen hier die Tools vor, die wir selbst bei unseren Arbeiten nutzen.
Webpagetest.org
Auf der Seite webpagetest.org, geben Sie einfach die URL der Seite ein, die Sie analysieren wollen. Danach wählen Sie einen Server möglichst in Ihrer nähe und lassen den Test laufen.

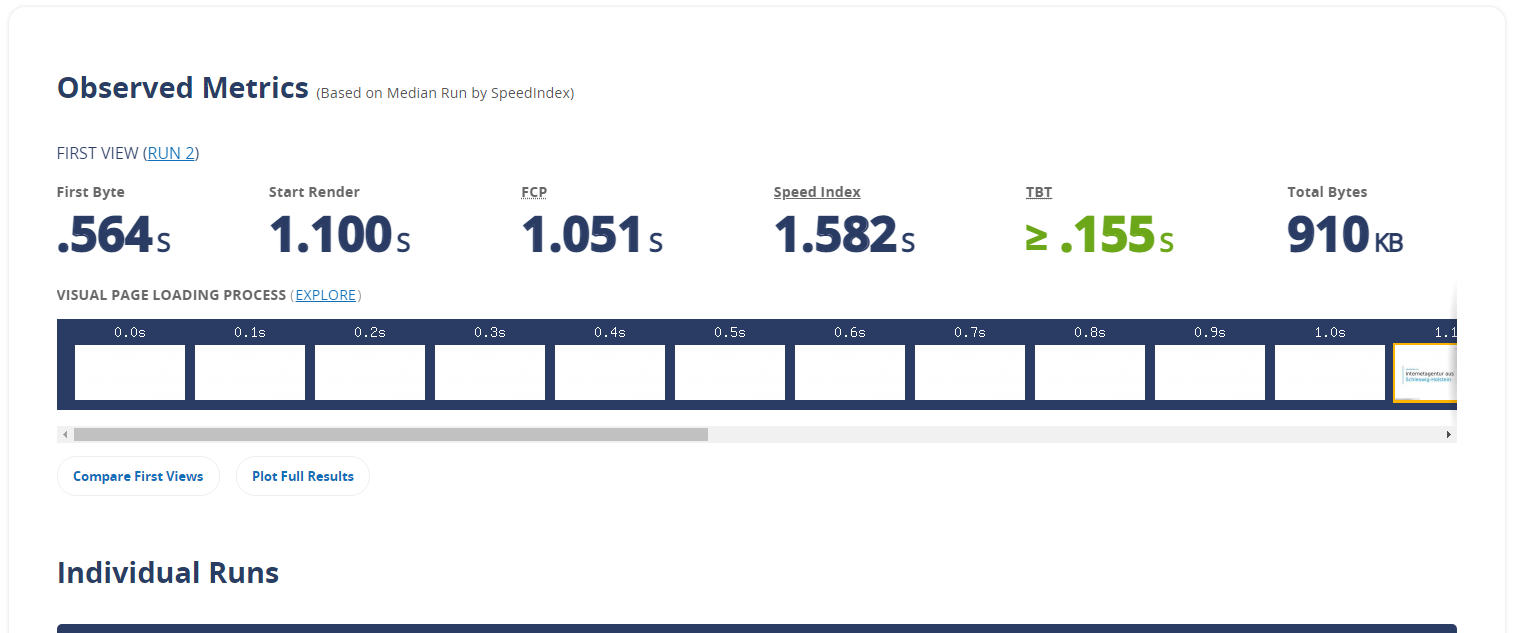
Sie erhalten die wichtigsten Daten zu Ihrer Seite im Überblick. Darunter die TTFB, den Speed Index oder die Größe der Seite.

Aus den Werten können Sie bereits erkennen ob Sie Back- oder Frontend Probleme mit Ihrer Seite haben. Achten Sie hier auf eine hohen First Byte oder Total Bytes Wert.

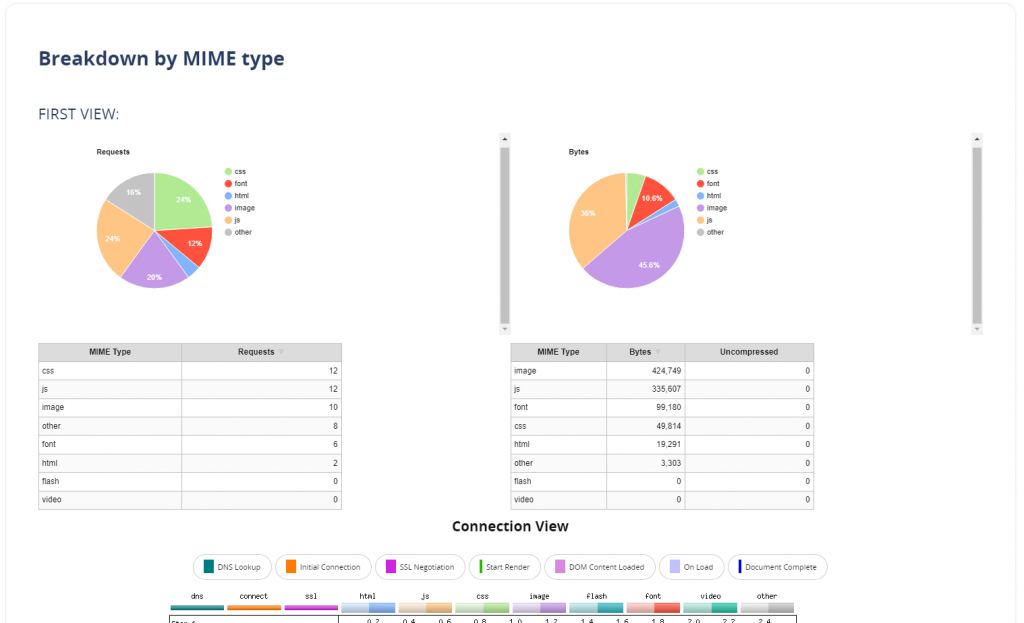
Im Content Breakdown kann man außerdem erkennen, welche Arten von Dateien das Laden beeinflussen.
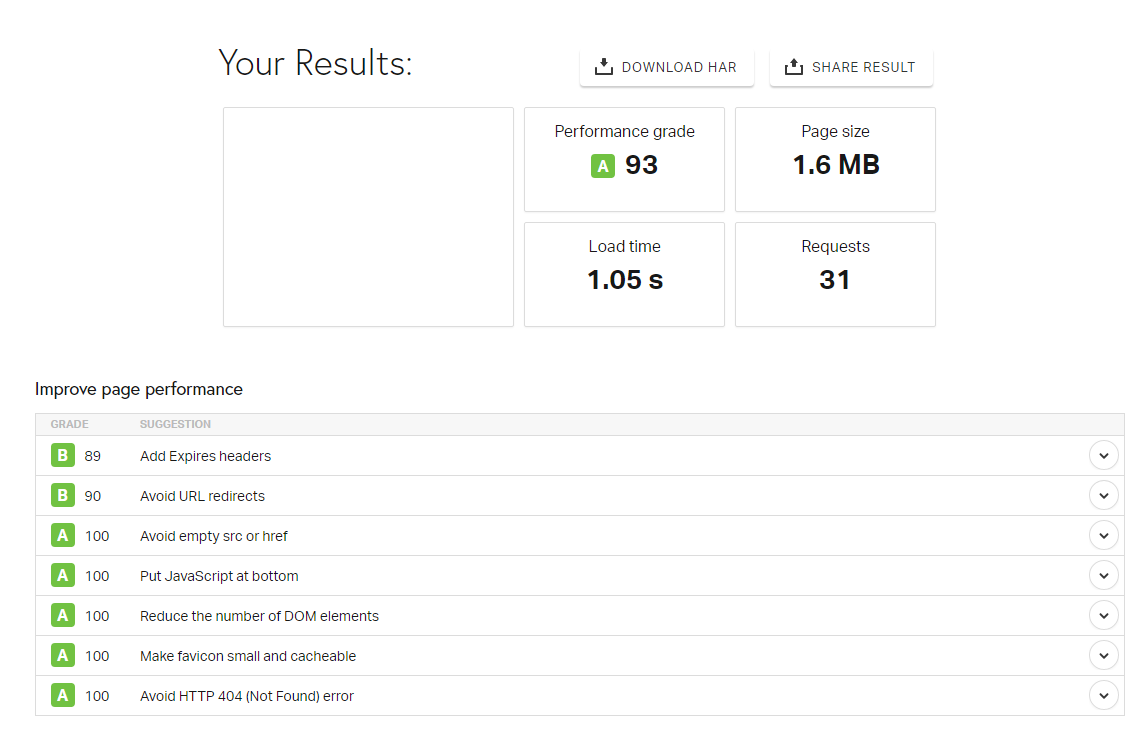
Pingdom Website Speed Test
Ein weiteres, sehr gutes Tool zur Kontrolle Ihrer Performance findet sich unter tools.pingdom.com. Das Vorgehen ist hier identisch mit dem von Webpagetest.org. Sie geben einfach Ihre URL und den Serverstandort ein und lassen das Tool die Arbeit machen.

Das Ergebnis des Tests wird hier mit Labeln von A bis F versehen, wobei A ein sehr gutes Ergebnis ist und F eher weniger gut. Sie bekommen hier auch einen direkten Überblick über die Maßnahmen, die Sie eventuell an der Seite vornehmen sollten.

Auch hier haben Sie die Möglichkeit sich den Content Breakdown genauer anzuschauen um festzustellen, für welche Typen von Dateien die meiste Geschwindigkeit gebraucht wird.
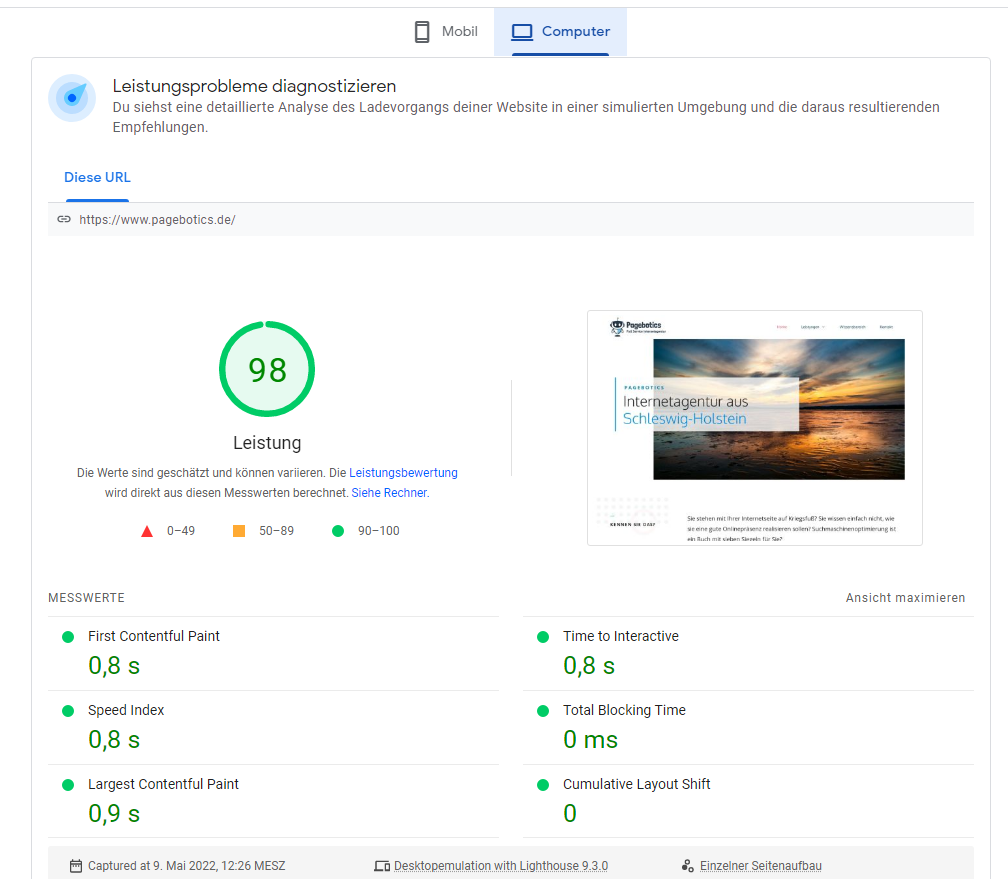
PageSpeed Insights von Google
Natürlich ist es durchaus sinnvoll, sich seine Seite aus den Augen der größten Suchmaschine zu betrachten. Unter pagespeed.web.dev können Sie Ihre URL eingeben und schauen, wie Google Ihre Webseite bewertet.

Sie bekommen die Ergebnisse hier sortiert nach Mobile und Desktop Performance. Und Sie werden feststellen, dass diese Werte oftmals sehr stark voneinander abweichen.

Sie erhalten hier abermals alle wichtigen Performance Metriken, die sie benötigen um zu erkennen wo Ihre Seite langsam ist und wo Sie nachbessern können. Google bietet auch direkt Lösungsvorschläge an.
10 Wege Ihre WordPress Seite schneller zu machen
1. Caching
Der einfachste und schnellste Weg eine gute Performance aus der WordPress Seite herauszuarbeiten ist ein sogenanntes Full Page Caching.
Wie bereits erwähnt, werden die Inhalte, die ein Nutzer zu sehen bekommt ja nicht statisch ausgeliefert sondern dynamisch generiert. Und zwar jedes Mal, wenn jemand auf Ihre Seite kommt. Aber meistens ändert sich überhaupt nichts an Ihrer Seite. Es bleiben die gleichen Inhalte bestehen. Das Caching sorgt also dafür, dass Inhalte nicht jedes Mal neu generiert werden müssen, wenn Sie eine Seite bereits besucht haben. Dieser Cache läuft in regelmäßigen Abständen ab, so dass Sie sich keine Sorgen machen brauchen ob ein User „alte Inhalte“ zu sehen bekommt.
Selbst bei größeren Backendproblemen werden die User überhaupt nicht mitbekommen, dass sie gerade mit der Datenbank agieren. Denn es wird eine statische Kopie der Webseite an den User ausgeliefert.
Es gibt bestimmte Hoster, die bereits ein vollständiges Full Page Caching integriert haben. Dies ist jedoch meistens nicht der Fall. Hier lohnt sich der Einsatz von Caching Plugins. Unsere persönliche Empfehlung ist WP-Rocket (39$) eine kostenlose Alternative wäre W3 Total Cache.
2. Bilderkomprimierung
Dieser Punkt ist so einfach wie genial. Er ist sehr schnell umzusetzen und ist einer der größten Hebel in der Performanceoptimierung Ihrer Seite. Große Bilddateien können problemlos und ohne Einbußungen der Qualität um 20 – 80% reduziert werden. Dadurch verringert sich die Seitengröße und auch die Menge der Bytes die durch den User heruntergeladen werden müssen.
Sie können gerne den Test machen: Rufen Sie Ihre Internetseite auf und speichern Sie ein beliebiges Bild davon ab.
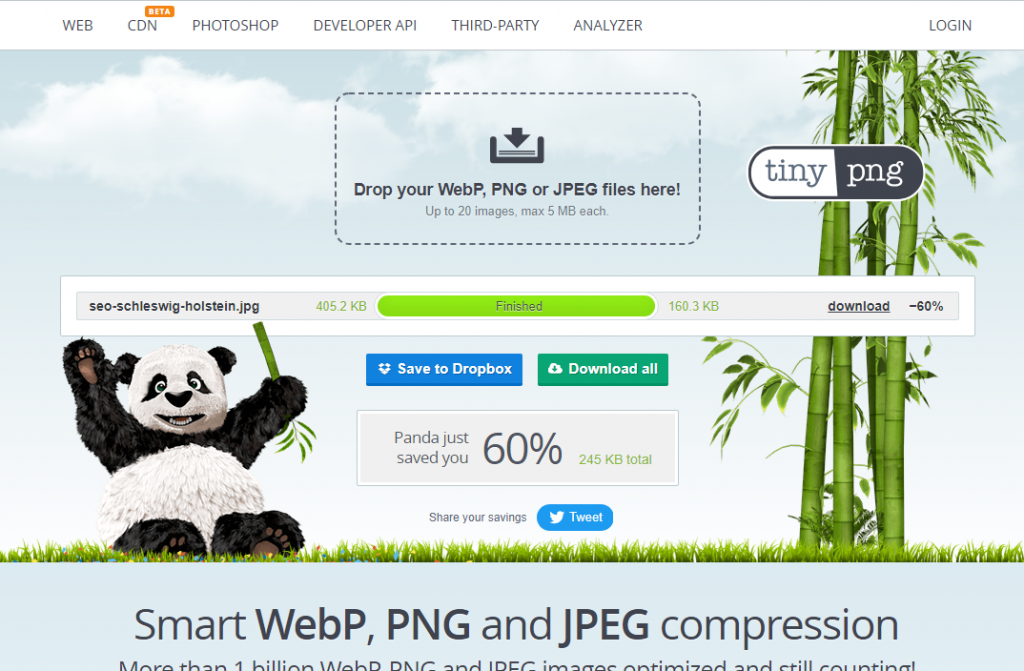
Rufen Sie im Anschluß die Seite tinypng.com auf und lassen Sie dieses Bild von der Seite komprimieren.

Das Programm wird das Bild nun komprimieren und Sie können es einfach wieder herunterladen. Dann tauschen Sie das Bild auf Ihrer Seite aus und schauen ob Sie einen Unterschied feststellen. In diesem Testfall konnten 60% der Dateigröße eingespart werden, so dass das Bild von 405KB auf 160KB reduziert worden ist.

Wenn Sie noch mehr Performance aus Ihren Bildern holen möchten, wandeln Sie Ihre jpg Dateien in das neuere WebP Format um. Unter https://cloudconvert.com/webp-converter können Sie wie bei tinypng.com einfach Ihre Datei ablegen und zum WebP Format umwandeln lassen. WordPress unterstützt dieses Format mittlerweile und die meisten Browser tun dies auch.

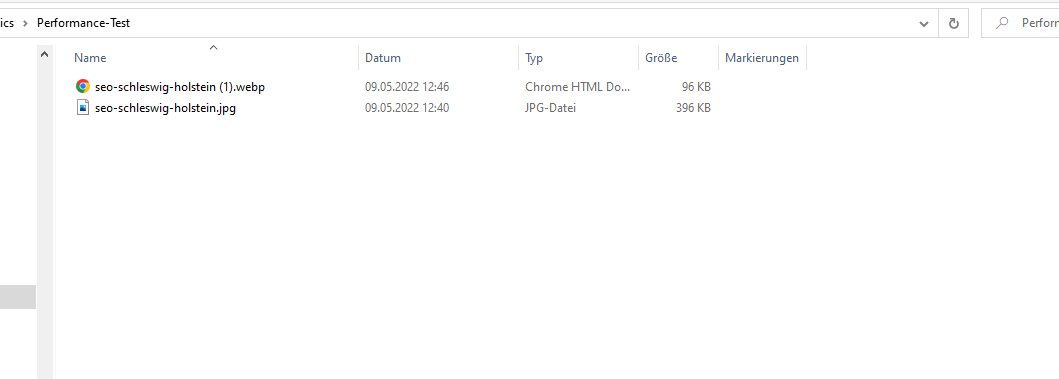
So werden die Bilder noch kleiner und verbrauchen nur noch einen Bruchteil ihrer Bandbreite. Das Bild aus dem obigen Versuch wird mittels WebP auf eine Größe von unter 100KB „geschrumpft“.

Sorgen Sie vor dem Komprimieren außerdem dafür, dass die Bilder nur in den Dimensionen genutzt werden, wie sie auch benötigt werden. Ein kleines Vorschaubild auf der Seite, das nicht größer als 300px angezeigt wird, muss nicht in einer Auflösung von über 2000px hochgeladen werden.
3. Gutes Hosting
Egal was Sie tun um die Geschwindigkeit Ihrer Webseite zu verbessern. Die Seite kann nur so schnell sein, wie der Server auf dem sie läuft. Wenn Sie am Anfang Ihrer Karriere als Webseitenbesitzer nicht so viel Wert auf ein ausgewogenes Hosting gelegt haben und die 1€ Variante gebucht haben, sollten Sie sich eventuell Gedanken darüber machen, Ihren Server zu wechseln.
Wichtig ist, dass die Server mindestens die PHP Version 7.4 unterstützen.
4. Plugins
Brauchen Sie wirklich alle Plugins, die Sie installiert haben? Vermutlich nicht, aber als Sie sie installiert haben erschienen sie Ihnen sinnvoll. Das ist ein altbekanntes Problem bei der Webseiten Performance. WordPress Seiten mit 30 und mehr Plugins sind keine Seltenheit. Da einen Überblick zu behalten ist schwierig.
Wenn Sie testen möchten, welche Plugins Sie wirklich benötigen, empfehlen wir Ihnen eine Testumgebung aufzusetzen. Clonen Sie dazu Ihre bestehende Seite. Im Anschluss deaktivieren Sie alle Plugins die Sie besitzen und schalten nur die wieder an, von denen Sie zu 100% wissen, dass Sie sie benötigen. Als nächstes testen Sie die Funktionalität Ihrer Seite und schalten nur nach und nach einzeln weitere Plugins hinzu. Nach jedem weiteren Plugin testen Sie Ihre Webseite erneut.
Sie werden überrascht sein, wie viele Plugins eigentlich unnötig sind, da sie nur einfache Funktionen übernehmen, die auch mit ein oder zwei Zeilen Code in der functions.php erledigt werden könnten.
5. CSS und JS minifizieren
Nachdem Sie alle Plugins, die Sie nicht mehr benötigen entfernt haben, sollten Sie sich daran machen, die übriggebliebenen zu optimieren.
Sowohl Plugins als auch Themes laden CSS und JS Dateien um funktionsfähig zu sein. Oft ist es aber auch so, dass diese Dateien geladen werden obwohl sie gar nicht benötigt werden. Oder es werden nur bestimmte Teile gebraucht um korrekt angezeigt zu werden. Bei vielen Plugins wird sehr viel Speicherplatz verschwendet, weil sie für den Menschen lesbar sein sollen und es befinden sich Inline Kommentare darin. Durch das Entfernen überflüssiger Kommentare, Leerzeichen und Spalten können Sie teilweise bis zu 50% an Dateigrößen einsparen.
Dieser Vorgang ist von Hand sehr mühseelig. Sollten Sie allerdings das Cachingplugin WP-Rocket installiert haben, oder installieren wollen, kann Ihnen dieses Plugin genau diese Arbeit abnehmen.
Arbeiten Sie lieber von Hand, fangen Sie an und kombinieren Sie verschiedene CSS Dateien zu einer einzelnen. Im Anschluss entfernen Sie alle unnötigen Leerzeichen. Bei JavaScript Dateien kann es allerdings passieren, dass sie ihre Funktionalität einbüßen. Von daher ist das minifizieren von JS Dateien mit Vorsicht und am besten zuvor auf einer Testumgebung zu genießen.
6. Statische Inhalte cachen
Sollten Sie den Punkten Schritt für Schritt folgen, haben Sie an dieser Stelle alle Assets auf eine annehmbare Anzahl minimiert. Als nächstes sollten Sie dem Browser mitteilen, für wie lange diese Inhalte lokal zwischengespeichert werden sollten, damit Sie unnötiges nachladen verhindern können.
Zum Einen können Sie dies wieder über WP-Rocket regeln. Zum anderen, wenn Sie FTP Zugriff auf Ihre Dateien haben auch selbst erledigen.
Die folgenden Zeilen müssen Sie Ihrer .htaccess Datei im Stammverzeichniss Ihres WordPress hinterlegen:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/calendar "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Markdown
ExpiresByType text/markdown "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/apng "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# WebAssembly
ExpiresByType application/wasm "access plus 1 year"
# Web fonts
# Collection
ExpiresByType font/collection "access plus 1 month"
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType font/otf "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
ExpiresByType font/woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
</IfModule>
7. Ein CDN benutzen
Die oben genannten Assets wie Bilder, CSS oder JavaScript Dateien machen den Großteil Ihrer Webseite aus. Wenn sie ein sogenanntes CDN (Content Delivery Network) nutzen, können Sie diese Dateien auslagern und schneller bereitstellen.
Cloudflare z.B. ist ein Anbieter eines CDNs, das einen kostenlosen Plan besitzt. Natürlich gibt es gegen den Einwurf kleiner Münzen auch leistungssteigernde Features, die Sie quasi freischalten können. Also lohnt es sich zu prüfen ob der Einsatz eines Content Delivery Networks in Ihrem Fall Sinn macht.

Cloudflare arbeitet auch mit WP Rocket zusammen und bietet eine direkte Integration an.
Das Hauseigene Jetpack von WordPress bietet auch ein CDN an, allerdings nur für Bilder und nicht für andere Dateitypen. Sollten Sie das Plugin nutzen, legen wir Ihnen nahe den Einsatz zu prüfen, da es auch was die DSGVO angeht, einige Probleme mit Jetpack gegeben hat.
8. Die Options Tabelle der Datenbank bereinigen
Diesen Schritt sollten Sie nur durchführen, wenn Sie vorher ein Datenbank-Backup erstellt haben.
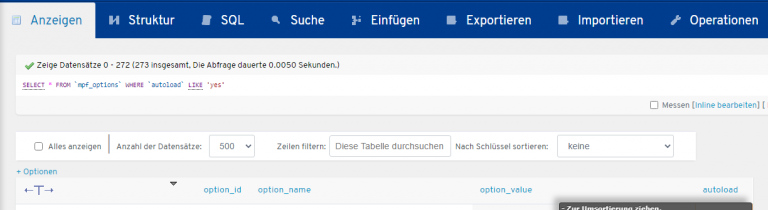
In der „options“ Tabelle der WordPress Datenbank werden alle allgemeinen Einstellungen Ihrer WordPress Installation verwaltet. Viele der Einstellungen stehen ab Werk bereits auf „autoload“. Bedeutet: Unabhängig ob es benötigt wird oder nicht, werden Assets erstmal geladen, was sich auf die Performance negativ auswirken kann.

Wenn Ihre Seite bereits länger besteht und einige Plugins installiert waren müsste Ihre Options Tabelle gefüllt sein mit alten und unnötigen Einträgen. Hier beginnt man am besten, nach den größten Einträgen und den Einträgen mit Autoload Option zu suchen um diese zu prüfen.
Sollten die Plugins nicht mehr im Einsatz sein, können die Einträge aus der Tabelle gelöscht werden.
9. Weniger Markup nutzen
Etwas, das gerne bei der Optimierung der Performance übersehen wird, ist der Einsatz des HTML Markups. Hier geht es darum, dass Sie sich den Quellcode Ihrer Seite genauer anschauen. Verwendet das Theme unnötig viele Verschachtelungen? Ist es wirklich nötig einen Div in einen Wrapper in einen Wrapper in ein Div und einen Wrapper zu packen nur um 10px Abstand zum vorherigen Div zu erzeugen?
Sobald alles unnötige an HTML Markup entfernt worden ist, kann das verbleibende HTML mit Plugins wie WP-Rocket oder Autooptimize komprimiert und minifiziert werden. Dadurch verschlankt sich der Code um ein Weiteres und die Performance der Seite steigt weiter.
10. Externe Anfragen verringern
Der letzte Punkt auf unserer Liste besteht darin, die externen Anfragen an Ihre Webseite zu reduzieren. Dabei können die externen Anfragen aus allem Möglichen bestehen, eingebettete Youtube Videos oder der letzte Twitter Feed beispielsweise können eine Seite extrem verlangsamen, da alle externen Ressourcen erst geladen werden müssen um sie bereit zu stellen.
Bei einer Seite eines Kunden konnten wir durch das Optimieren der Youtube Videos sagenhafte 80MB an Daten reduzieren. Die Seite hatte nach der Optimierung einen Performance Score von A, davor gerade so ein F.
Deaktivieren Sie die Gravatar Funktion von WordPress. Zum einen aus Datenschutztechnischen Gründen, zum Anderen aber auch weil für jeden Kommentar ein extra Bild geladen werden muss. Hier können Sie auch sehr viele Ressourcen einsparen, je nachdem wie gut kommentiert Ihre Seiten sind.
Sehr viele der Social Sharing Plugins laden ihre Ressourcen direkt aus den sozialen Netzwerken. Dies erhöht die Anzahl an externen Requests auch enorm. Überprüfen Sie ob es für Sie wirklich Sinn macht diese Plugins zu verwenden und ob sie deren Einsatz nicht reduzieren können.
